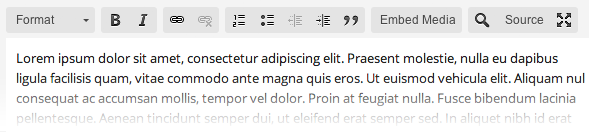
From left to right, the first item in the editor's controls is a drop-down format selector for applying heading, paragraph, DIV, and other similar formatting tags. The editor will automatically apply the tags to all text contiguous with the position of your editing cursor (the blinking vertical line), so make sure to set headings or other portions of text off from the rest of your content before selecting your desired format.
Next are the bold and italic buttons, which will apply b and i tags, respectively, to highlighted portions of text. If your editing cursor is within bold or italic text, clicking one of these buttons will remove the tags from all contiguous ltext with the relevant format.
Clicking the link button will bring up AR5's link wizard and apply the resulting link to highlighted text. Next to it is the unlink button, which you can use to strip links from any linked text contiguous with your editing cursor.
The next two buttons allow you to create ordered and unordered lists. Highlighting a portion of text and clicking one of these buttons will create a list, automatically detecting units to treat as list items (most often these units will be paragraphs marked by p tags). Highlighting an existing list and clicking the relevant button will remove the list formatting, whereas clicking a list button while your editing cursor is within one list item will remove the list formatting from that item only. Right-clicking a list will allow you to acess list properties, where you can choose the type of character to use for each list item (different shapes for unordered lists and different counting characters for ordered lists).
With the two buttons to the right of the list buttons, you can indent and outdent units of content. To the right of them is the block quote button, which allows you to apply the block quote style to a unit of text.
Next is the "embed media" button, which will bring up a text area into which you can paste embed codes for maps, videos, or other content. The embedded media will appear wherever your editing cursor was when you clicked the embed button.