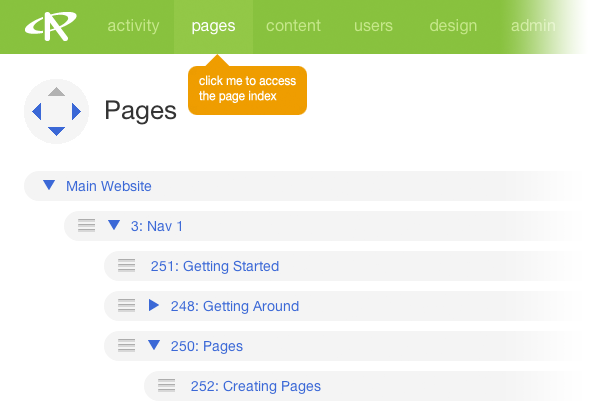
The page tree that you set up will determine the experience that a user has on the front end while navigating your site. To make the connection between front-end navigation and the page tree straightforward, AR5 sites include three navigation areas by default, Nav 1, Nav 2, and Nav 3, that appear in the Pages Index as regular pages (see below) and serve as containers for groups of pages on your site. The three navigation pages correspond to three separate navigation menus on the front end that can be styled and positioned on your site in a variety of ways. Adding subpages to the three navigation pages will populate these menus.
Nav 1 is your primary navigation, where you put the main content pages on your site. In many cases, Nav 1 runs horizontally across the site, with the logo and masthead above it and the main page content below it. Building out this portion of your tree is probably the best place to start when just getting going with your site.
Nav 2 and Nav 3 often sit in the header (the very top of the page) and the footer (the very bottom of the page), respectively. As an example, Nav 2 might contain the home page and the contact us page, while the privacy policy, about us, and locations pages might sit in Nav 3.
Note: You may want to include links to a single page in two navigations. To accomplish this, create pages under each of the two navigations, giving both pages the same name, and put your page content on just one of them. Then, edit the "page" card under the info tab of the page that you want to redirect "from" and, in the "redirect" field, choose the page you wish to redirect "to" (the one with content).