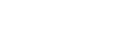
Details view is how you engage with your content for management and editing purposes. In details view you can put text on pages, store records in form modules, add images to galleries, and much more.
Clicking on a CMS link to one of your pages (e.g., "Page 215: Contact Us") or modules (e.g., "Gallery 312: Homepage Slider") from anywhere within the CMS will bring you to a details view of the page or module in question.
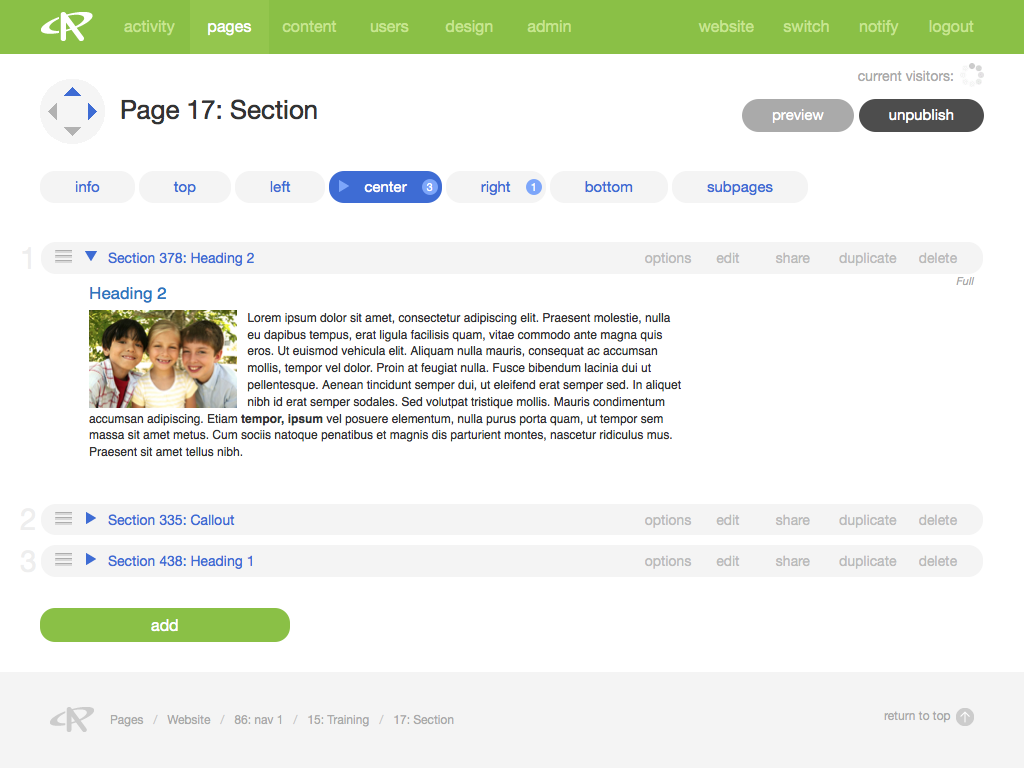
Instances of details pages are in some ways as diverse as the types of content on your website, but there are some common features that appear in details view throughout AR5.