Data Modules
AR5's Data Module is a display engine that powers a variety of on-page presentations for large datasets. The data comes from AR5 form records, and you can choose to display as many or as few rows and columns as you want using a variety of criteria. The data module can be used to build interactive catalogs, directories that you can sort and filter, and even dynamic pages with their own URLs.
Quick Start
Although there are many configuration options and design possibilities for data modules, getting a basic one set up is a quick, straightforward process.
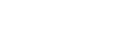
- On the options tab of the data module's details page, edit the availble card and choose a Source Form from the list of available forms. (If you don't see your form in the list, make it easier to spot by giving it a name, and then try again).
- In the same card, set the Display Records option to either "Table" or "DIVs." For this example, we're going to stick to a simple table display.
- At this point, we've met the minimum configuration requirements for the data module in the options tab. Set any other options as you choose, and click save.

Configuring the data module options.
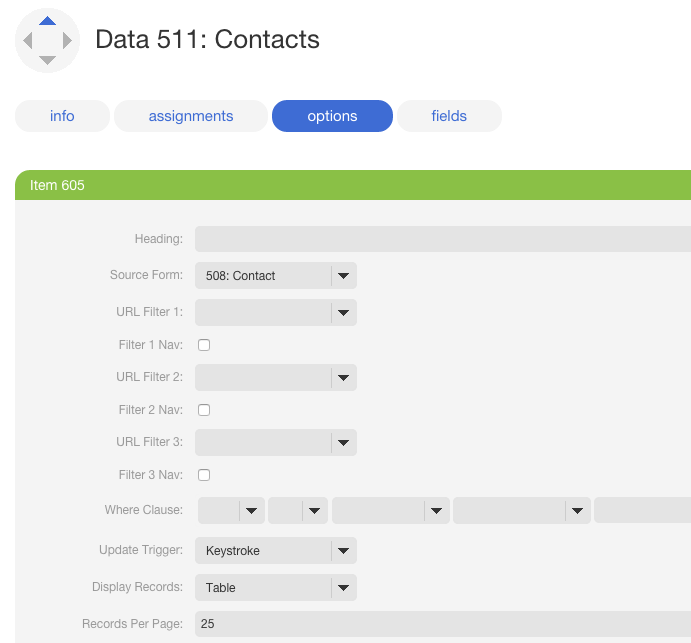
- Go to the fields tab and click add. In the new card that appears, using the selector labeled "Field," choose one of the fields from your source form. This will be a column in the front-end records table that the data module generates. Choose the same field in the Sort As option.
- Check the box labeled "Visible." This tells the data module to display the column and the values in it.
- If you choose, you can use the field as a filter for the data module by selecting a one of the options in the User Filter selector. Currently, only search and select filters are supported.
- Configure other options as needed and click save.

Adding a new field to the data module.
- Repeat steps 4-7 for each of the columns that you want to include in your front-end results table.
That's it! Go to the front-end page where your data module is assigned, and if there are records in your source form, you'll now be able to view, sort, and filter them right there in place. Take a look at this live example:
| First Name | Last Name | City | State | |
|---|---|---|---|---|
| Karen | Smith | karen@gmail.com | Annapolis | Maryland |
| Steve | Green | steve@gmail.com | Washington | Washington, D.C. |
| Charles | Brown | charles@gmail.com | Alexandria | Virginia |
| Marcia | White | marcia@gmail.com | Rockville | Maryland |
| Rachel | White | rachel@gmail.com | Baltimore | Maryland |
| Karen | Jones | jones@gmail.com | Annapolis | Maryland |
| Steve | Smith | smith@gmail.com | Washington | Washington, D.C. |
| Charles | Green | green@gmail.com | Alexandria | Virginia |
| Marcia | Black | black@gmail.com | Rockville | Maryland |
| Rachel | Red | red@gmail.com | Baltimore | Maryland |
Release Notes
Release Notes
5.1.0.5
5.1.0.5
AR5 Users,
The latest update to AR5 is now here, bringing with it a number of improvements to our suite of tools for front-end design. Themes have been expanded to include more types of page content, and you can now create and define custom module styles that you can apply, on the fly, to modules on the page. Let's take a closer look.
Video Tutorials
These short video tutorials provide an introduction to Agency of Record.