Adding content to a section is only part of the story. You can also determine how the elements of your content are arranged relative to one another within the section, as well as how the section as a whole is positioned among other modules on the page.
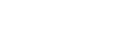
These layout controls can be found on the options panel of the module card. Here we will assume that you have already created a section, added content to it, and assigned it to a page. Many of the options discussed here also apply to other types of module assignments.