Fonts
The AR5 fonts manager allows you to control the fonts that are available for use in themes and stylesheets. Access the fonts manager by navigating to design > fonts from the primary nav.
Available Fonts
Several fonts come pre-defined in AR5, including the standard web safe system fonts such as Arial, Georgia, and Times New Roman. The fonts that are included in AR5 by default are:
- Arial
- Georgia
- Impact
- Lucida Console
- Lucida Sans Unicode
- Palatino
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
- Open Sans
- Open Sans Condensed
About Font Records
On the fonts page you'll see a table of font records. Each font record in the table consitutes an available selection for the "font family" option in themes.
Click on a record to view its details. From there, you can edit the record or delete it.
You can create a new font record by clicking the green add button below the fonts table.

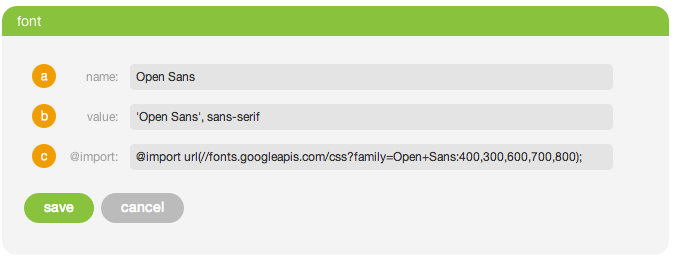
Fig A: Editing a font record.
A font record consists of three fields (Fig A):
- The administrative name of the font record. This name appears in the fonts table as well as in the font family selector in themes.
- The value that, when this font option is selected in themes, is assigned to the
font-familyproperty in the theme-generated CSS. This value is a priorty list of fonts that the browser should look for to use in rendering text, in the order that the browser should look for them. Font names should be separated by commas, and names with spaces in them should be included in quotation marks (single or double). In the example in the screenshot (Fig A), the browser will first try to render the text using the'Open Sans'font. If for whatever reason it can't find or use that font, it will use thesans-seriffont. It's important to include backup fonts in case a browser is incapable of using the font you specify. - The @import field allows you to specify the source of an external font, such as a Google Font, that you want to use on your website. The value of this field should look something like this:
@import url([URL of external font]);. If it is indeed a Google Font that you're using, you should be able to copy the @import code directly from the Google Fonts page. If no @import method is available for the font in question, and it's not a system font, you can leave this field blank and include a<link>to the font in a boilerplate.
Contents
Release Notes
Release Notes
5.1.0.5
5.1.0.5
AR5 Users,
The latest update to AR5 is now here, bringing with it a number of improvements to our suite of tools for front-end design. Themes have been expanded to include more types of page content, and you can now create and define custom module styles that you can apply, on the fly, to modules on the page. Let's take a closer look.
Video Tutorials
These short video tutorials provide an introduction to Agency of Record.